Cores do Tema
Insira cores no seu projeto.
Existem uma série de temas de cores base usados no Locaweb Style. Essas cores são adicionadas conforme vamos implementando novos produtos na Locaweb. O tema de cor é aplicado via classe no elemento html.
| Classe da cor | Cor |
|---|---|
| ls-theme-dark-yellow | Amarelo Escuro |
| ls-theme-yellow-gold | Amarelo Ouro |
| ls-theme-blue | Azul |
| ls-theme-light-blue | Azul Claro |
| ls-theme-indigo | Azull Índigo |
| ls-theme-royal-blue | Azul Real |
| ls-theme-turquoise | Azul Turquesa |
| ls-theme-cyanogen | Azul Cyanogen |
| ls-theme-gray | Cinza |
| ls-theme-gold | Dourado |
| ls-theme-orange | Laranja |
| ls-theme-light-brown | Marrom Claro |
| ls-theme-purple | Roxo |
| ls-theme-green | Verde |
| ls-theme-light-green | Verde Claro |
| ls-theme-green-lemon | Verde Limão |
| ls-theme-dark-green | Verde Escuro |
| ls-theme-moss | Verde Musgo |
| ls-theme-light-red | Vermelho Claro |
| ls-theme-wine | Vinho |
Clique nos links abaixo para ter uma ideia de como o layout poderá ficar:
Amarelo Escuro
Amarelo Ouro
Azul
Azul Claro
Azull Índigo
Azul Real
Azul Turquesa
Azul Cyanogen
Cinza
Dourado
Laranja
Marrom Claro
Roxo
Verde
Verde Claro
Verde Limão
Verde Escuro
Verde Musgo
Vermelho Claro
Vinho
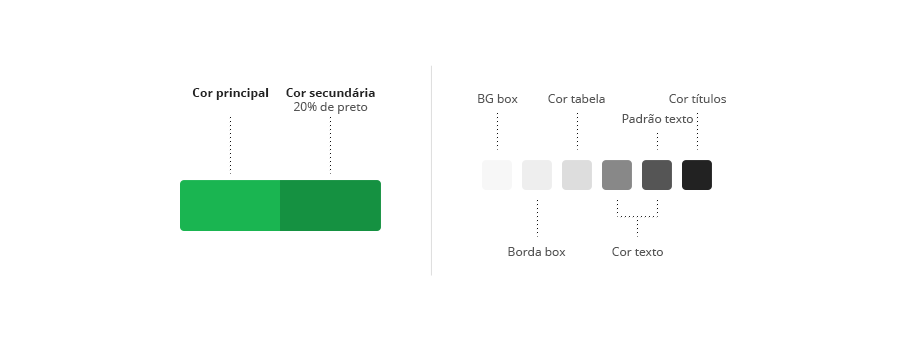
Esquema de cores
Entenda como trabalhamos as cores no Locaweb Style:

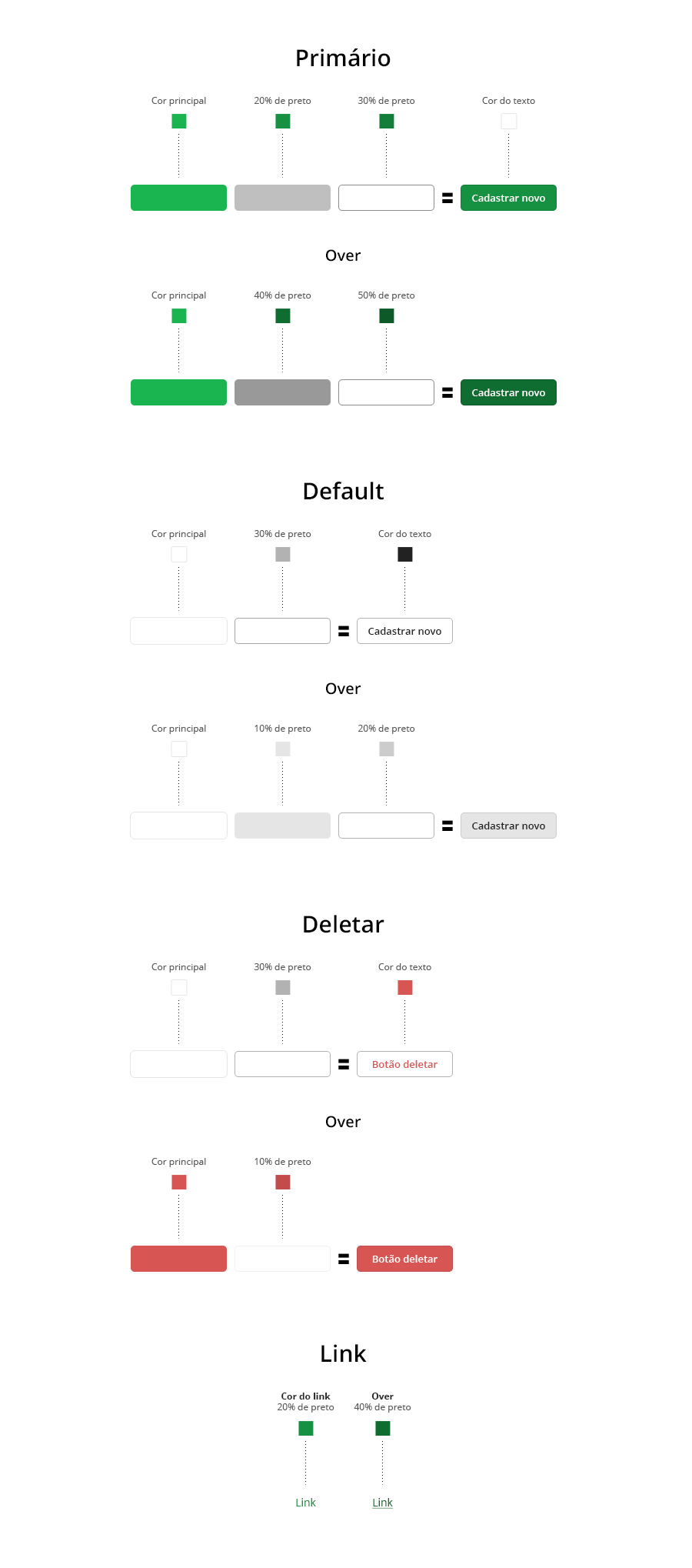
Botões
Como aplicamos as cores nos botões.